たまには、私がこのサイトで使っているイラストをどんな感じで書いているかを紹介します。
前に壊れてしまったサイトでも取り上げた記事ですが、このサイトのイラストってこんな感じで作られているんだな〜とでも思って貰えれば嬉しいです。
01紙に鉛筆で下書きをする
まず、このサイトで描いているイラストは全てadobe Illustratorで描いています。
Adobe Illustrator(アドビ イラストレーター)は、アドビシステムズが販売するベクターイメージ編集ソフトウェア(ドローソフト)である。
概要
イラスト制作は勿論のこと、ロゴタイプや図面、広告、パッケージなどをデザインする描画ツールソフトとして、印刷業界などあらゆる分野で使用されている。特にDTP業界においては印刷物(チラシや小冊子)制作ソフトとしてはデファクトスタンダードとなっていて、デザイナーはAdobe Photoshopと併せて使用する場合も多い。また、プラグインを追加することで、CADや3DCG機能などを拡張することもできるので、様々な分野のクリエイターが使用している。
ウィキペディアーAdobe Illustratorより
と、Illustratorを知らない方にはチンプンカンプンな内容ですね、えっと…う〜ん私の絵はWindowsに入っているペイントソフトとは違う描き方で描いているんです。
そこらについては、また追々。
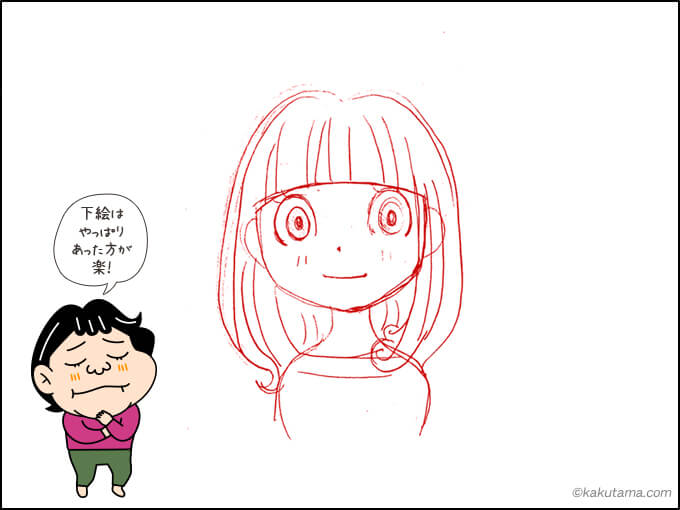
ブログを始めた当初はIllustratorのソフト上でいきなり書いていたのですが…やっぱり、下絵があった方が圧倒的に楽でした!
また、手で紙に描くことによって…思い込みかもれしませんが…絵もちょっとは上達したような気も…?
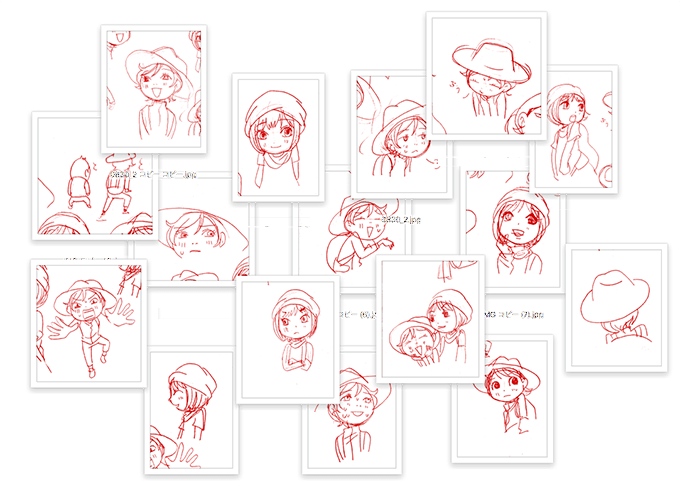
ちなみにブログに投稿する大まかなネタが決まったら、絵が描けるときにそこらの紙に落書きをして下絵ストックを書き溜めています。

書き上がった下絵はスキャナーでスキャンして、デジタルデータへ。

今回はケンコで描いていこうと思います。
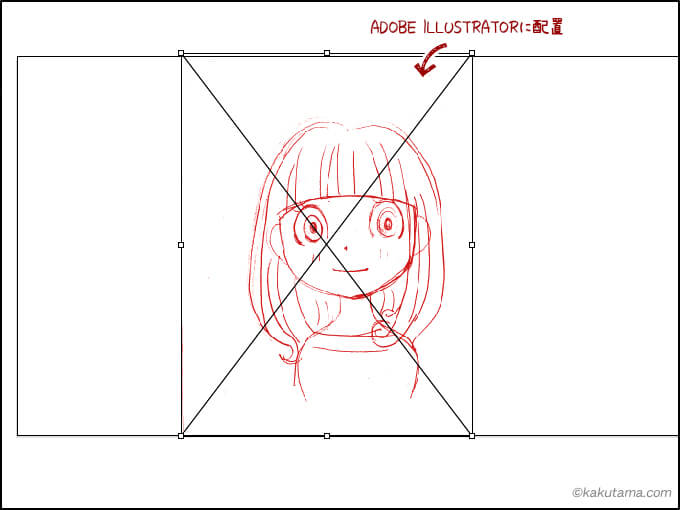
02Illustratorに下絵を配置してペンツールで描いていく
下絵をIllustratorに配置して、その下絵を動かないように固定する。

その上に楕円ツールやペンツールを使ってペジェ曲線を描くことによって下絵をなぞっていきます。
Adobe Illustratorのペンツールを使って、下絵をトレースするって…ソフトにペジェ曲線に慣れていないと手間暇かかると思う…の前にIllustratorっていうソフトを知らないとペジェ曲線って何?…って話ですよね(^_^;)
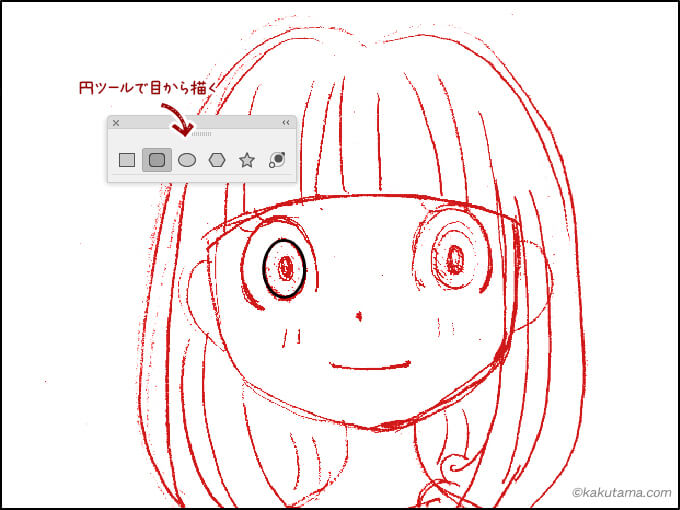
Illustratorには最初から四角い形や丸い形が描けるツールがあるのですが…私は目でしか使いません。

あ、ちなみに私は目から描きます。
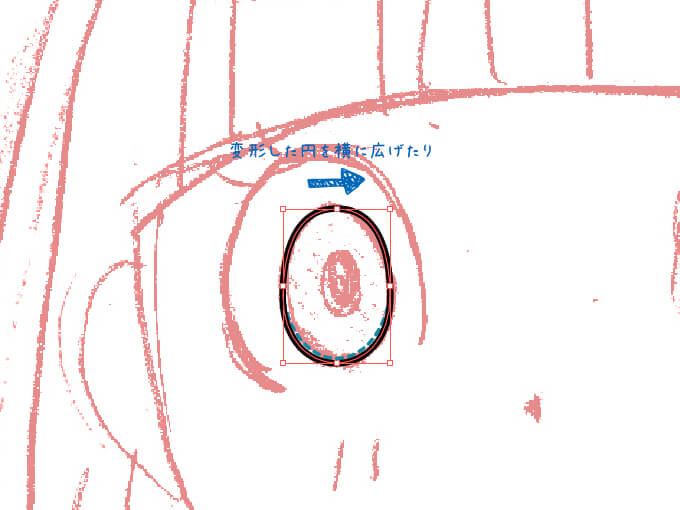
まずは楕円ツールで目の辺りに大まかな円を描いて…。

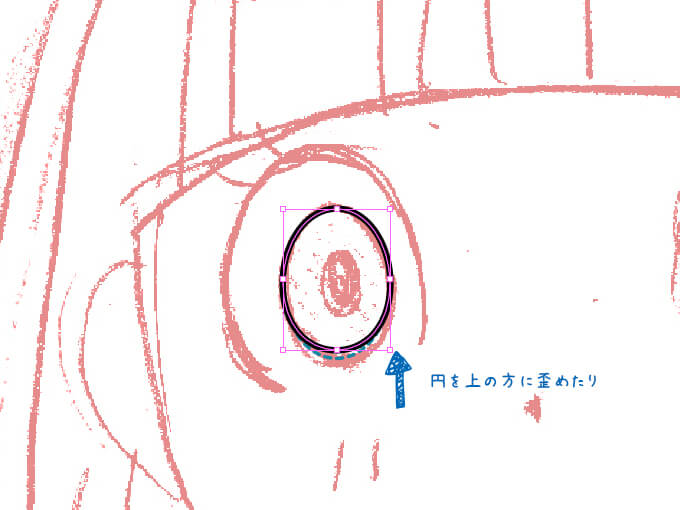
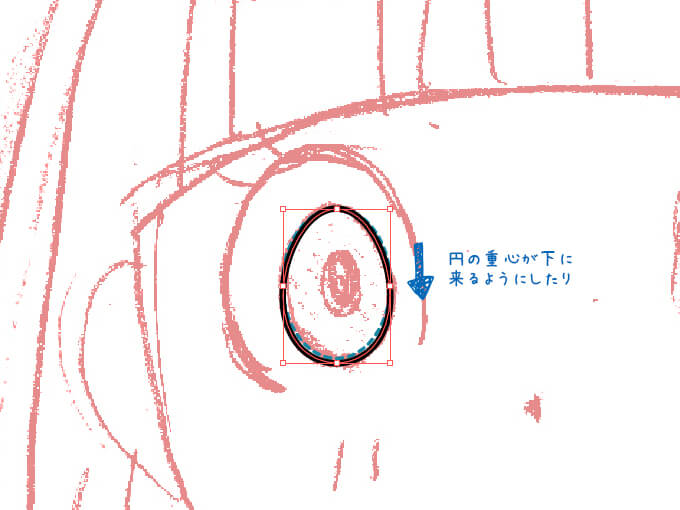
楕円ツールで描いただけの円は気に入らないので

チマチマと変形させて

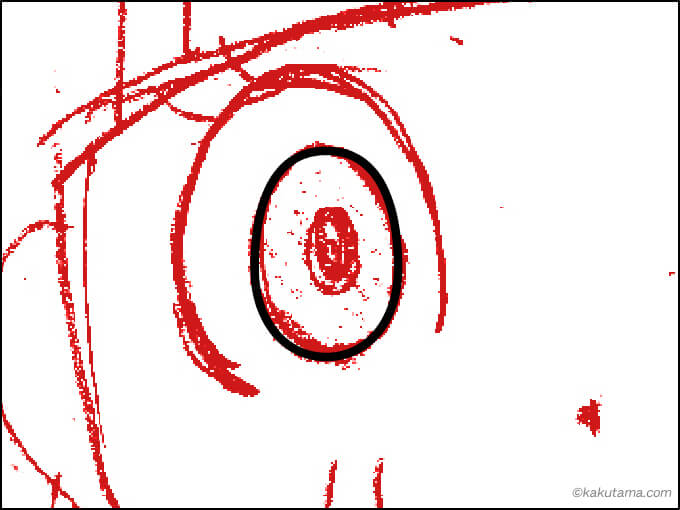
目を仕上げます。

あ…瞳孔だけは楕円ツールのみでした。

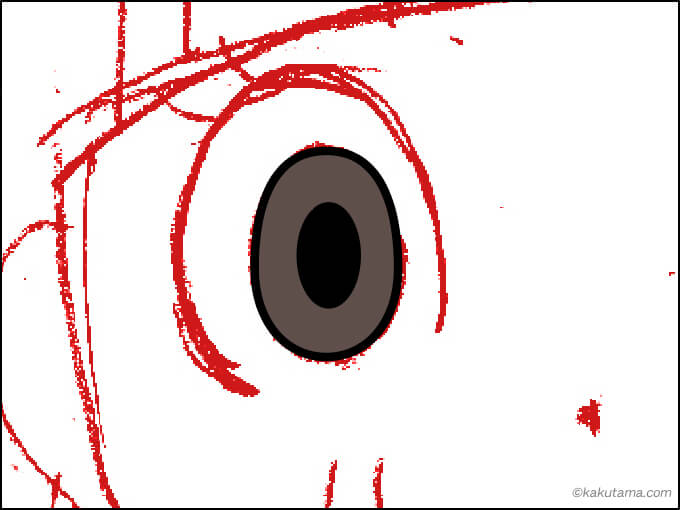
目が描けたら、さっそく着色。

せっかちな私がIllustratorを好むのは、この着色しながら絵が描けるところ。
一刻も早く仕上がりの雰囲気を見たいんです。
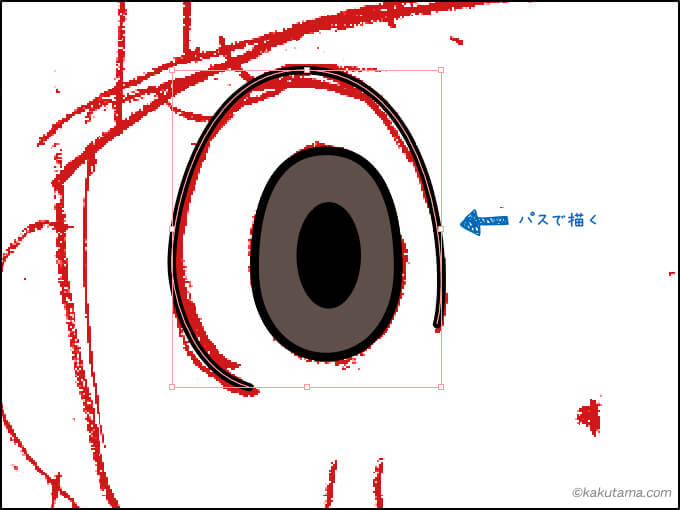
目の周りの輪郭については、もうパスツールで描いていきます。

前は円ツールで囲って、不要な部分を削除したりもしたんですが…どうにも納得行かない。

円ツールで描いた線を自分好みのカーブに変えるのは返って難しく…そこでモジョモジョ悩むぐらいなら、一からペンツールで描いたほうがいいや〜!という結果になりました。
03反転で楽をする。
さあ、目が出来上がったら…

Illustratorを使う、もう一つのメリット!
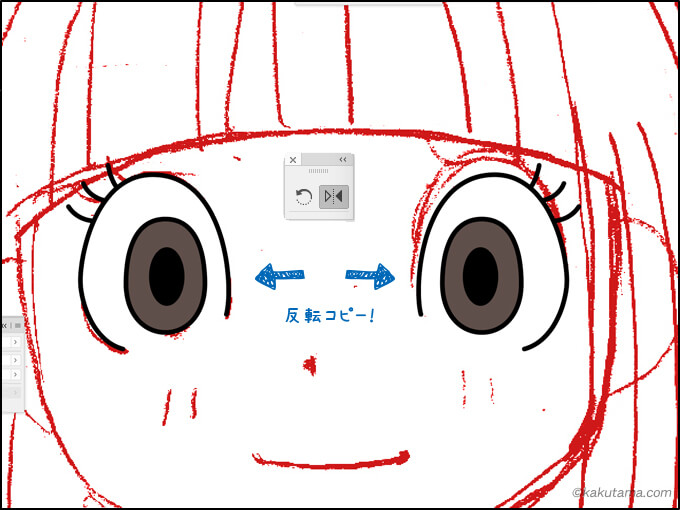
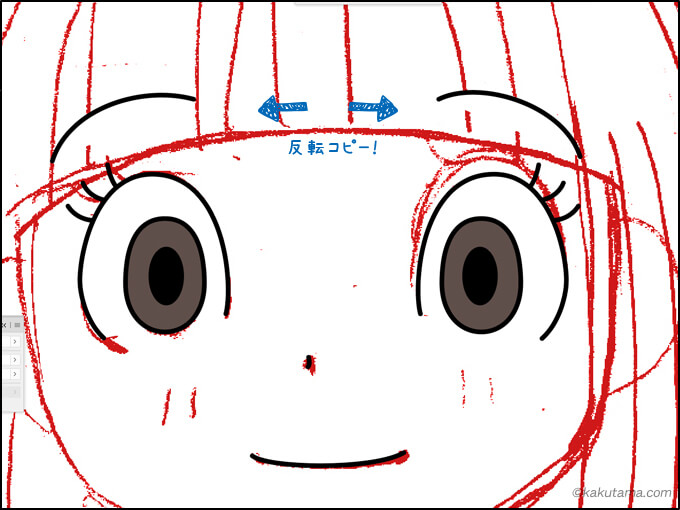
反転ツールで描いた目を反転コピーさせてもう一つの目も作っちゃう!

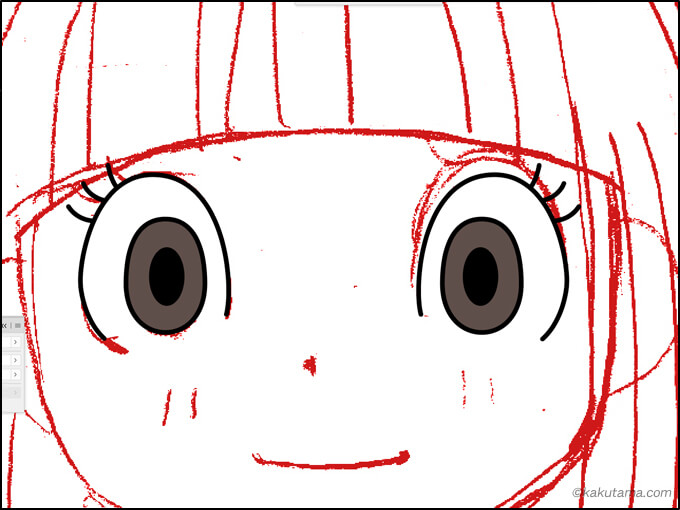
こうして反転して両目を置いてみると…変ですよね〜…なので、ここでまたアンカーポイントを駆使して目の形を直す。

目ができたら眉毛も描いて、コレまた反転。

眉ぐらい反転しないで描いてもいいんですけれど…眉はじめの位置は合わせたいので…。
口はさすがに、さらっと描いて終了。
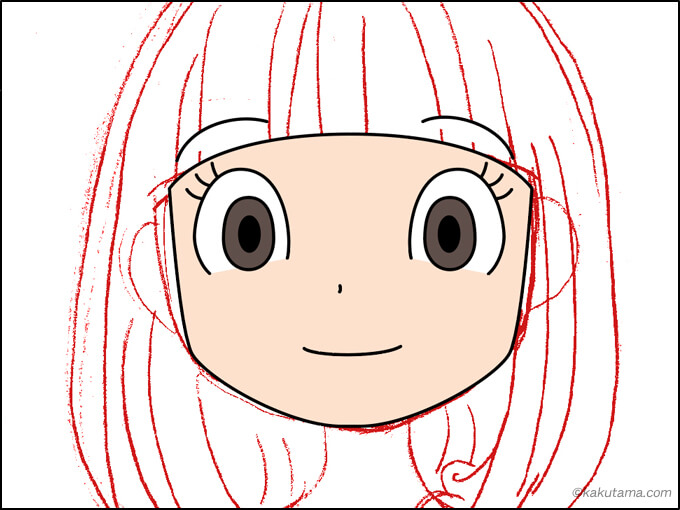
輪郭も左側を描いたら、反転コピー。

こうして、反転ツールを利用しまくることによって楽に絵が描けました。

ただし…これ、正面の顔の時しか使えません。当たり前か(^_^;)
04アンカーポイントを駆使して微調整。
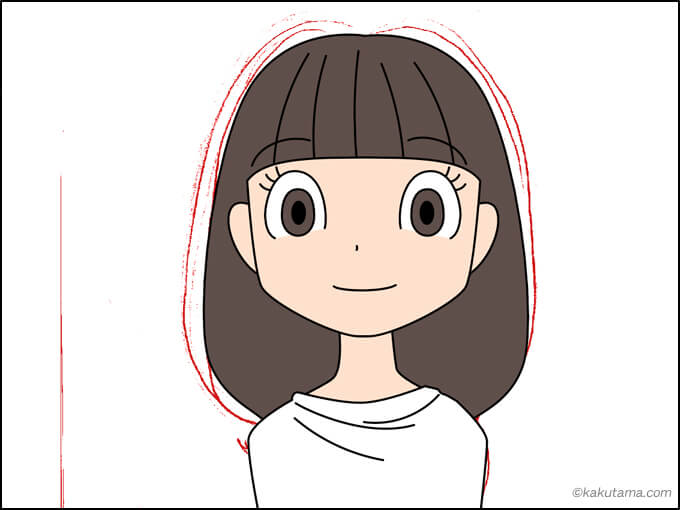
残りの髪の毛や、服などは気の赴くままペンツールで描いていってます

さあ!できあがったよ!
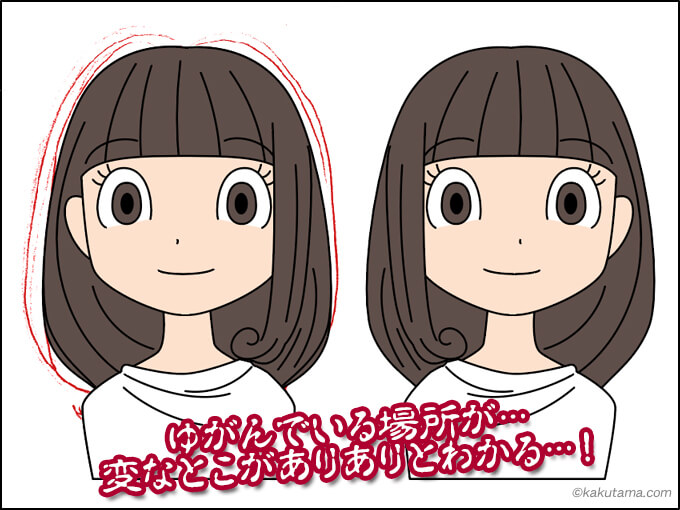
ここで最後の恐怖の…確認…
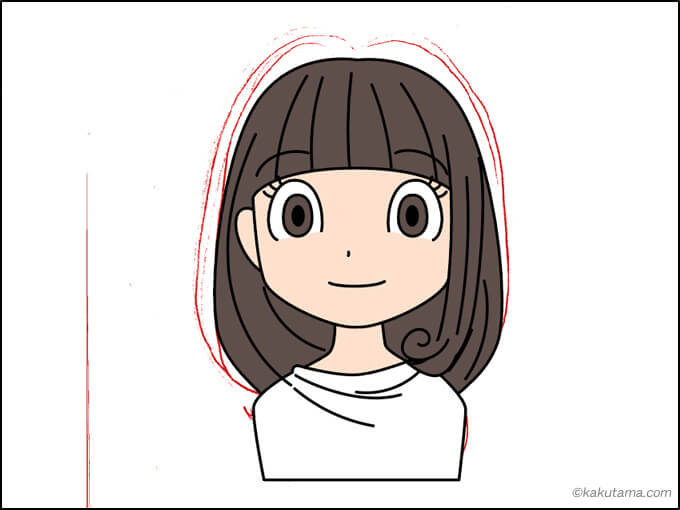
描き上がった絵を反転させてみる!

…反転させる事によって…絵のユガミや変なところがありありとわかる〜。
色塗りが終わった後でも描いた線のカーブや場所を修正でき、その修正部分が汚くならないのが微妙に完璧主義&絵が下手な私にはありがたい。
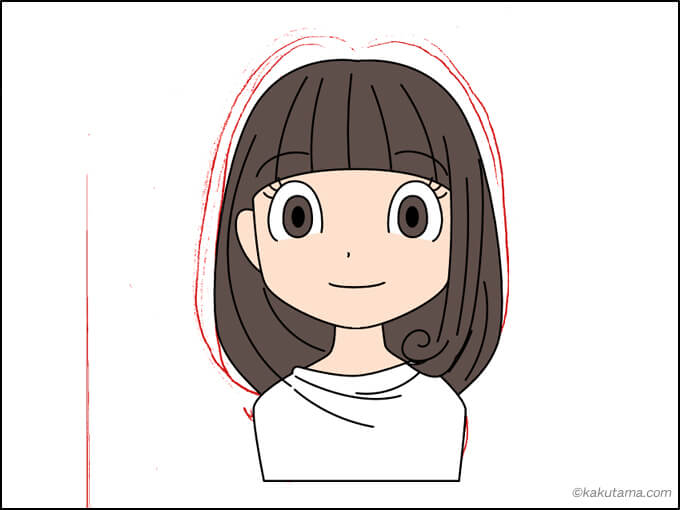
輪郭が…頭の形が…首の長さが変だ!修正しよう!
線ももうチョット太くしたいな…などなど、ちょこちょこアンカーポイントをいじっくて修正し…

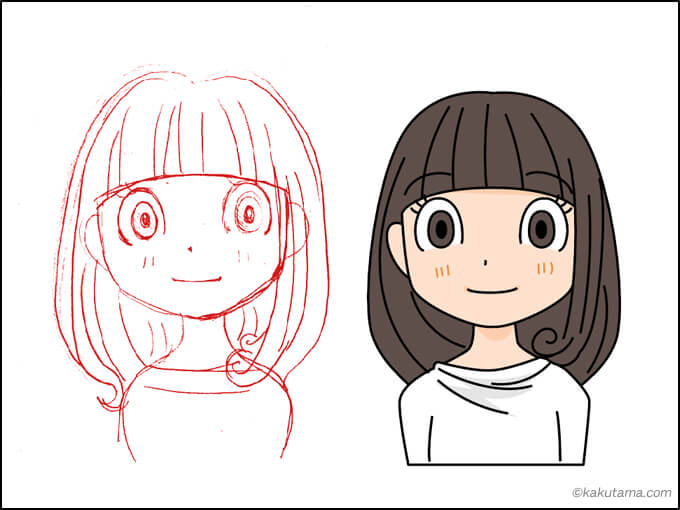
こうして絵ができあがりました。
下絵と比べてみます…。

下絵も味があるので…下絵をphotoshopで線を実線に仕上げ、色塗りする方法も有りかとは思っているのですが…ペイントソフトで色を塗るのが性に合わないのと…色塗りが面倒くさいのです…。
と、かなり端折って絵を描く行程を書きました。
Illustratorというソフトを知らない方にはまったくわからない記事だと重々承知しております、ゴメンナサイ!
Illustratorでマンガを描き続けてみて、こうしたら漫画を書くのに改善した、こうしたら作業自体が早くなったなど…たくさんあります。
私自身もこうして描くことで復習でき、また新たな発見もできるので4コマ漫画や古事記漫画との合間を見て私がIllustratorでマンガを描く時の手順記事も書いていければなあ〜と思っています。